了解裁剪图案设计中的坐标和轴线
在裁剪图案设计中,坐标和轴线在定位和测量中起着关键作用。如果您刚开始学习编程或以前没有在纸上进行裁剪图案设计,不要担心!本节将以简单易懂的方式解释这些概念。
在创建裁剪图案时,从顶部开始逐步向下,从左到右是常见的方法。为了简化操作,Sewist图案语言在设置轴线时遵循了这种约定。
轴线和原点
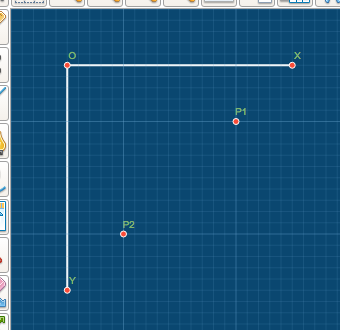
想象一个坐标系统,其中有两条线:一条水平线和一条垂直线。水平线称为X轴,从左到右延伸。垂直线称为Y轴,向下转向,而不是向上转向,这可能与您的期望不同。
现在,让我们谈谈零点或原点。将其想象为裁剪图案窗口左上角的起点。就像您开始旅程的地方。
坐标
为了帮助您形象化,看一看右侧的图像。它展示了所有元素的配合方式。
让我们以P1和P2作为例子,使用两个点。点P1的坐标为(20,10),点P2的坐标为(10,20)。不要担心,它没有听起来那么复杂!
对于P1,第一个数字(20)告诉您 沿X轴向右移动多远。第二个数字(10)告诉您沿Y轴向下移动多远。所以,P1距离起点向右20个单位,向下10个单位。
类似地,对于P2,第一个数字(10)表示沿X轴的距离,第二个数字(20)表示沿Y轴的距离。因此,P2距离原点向右10cm,向下20cm。
了解坐标和轴线在涉及定位和测量的裁剪图案函数中的重要性。但不要担心,稍加练习,您很快就会掌握它!这些概念将帮助您使用Sewist图案语言创建准确和精确的裁剪图案。
所以,深吸一口气,记住,坐标和轴线只是一种找到位置和测量距离的方法。您可以做到的!